Testing Application JavaScript on the Staging Environment
In October 2021, we deployed a BaseSpace Sequence Hub release that included an upgrade to an internal library that is used to parse and execute JavaScript. This upgrade allows users to employ some more modern JavaScript language features. While testing this upgrade against Illumina's own applications, we found that there are rare cases where the new version's behavior differs from the old version. In all the cases identified so far, the new version is stricter, and refuses to tolerate certain invalid scripts that the old version would process. This page describes how application authors could transfer JavaScript from the production to the staging environment for testing.
As of November 2021, the same version of the JavaScript library is deployed in production and staging, so JavaScript testing can be done in production. However, this page may still be useful to application authors who want to test their applications in an environment other than production.
Create an account on the staging environment
The Sequence Hub staging website uses a different authentication server from production, so you may have to create a new account on this system.
We strongly recommend creating an account with the same e-mail as your production account. In the event that you want to do a complete end-to-end test of your application, this will allow you to use your production docker images without modification in staging. You should be able to copy your callbacks.js script from production to staging (instructions below) and launch the application.
When working on production and staging versions of BaseSpace Sequence Hub at the same time, we suggest using one browser for each system (e.g., Google Chrome for production, and Mozilla Firefox for staging) so that you can stay logged into both.
Copying form and callback scripts from production
- Navigate to the Developer Portal in the region where your app is available.
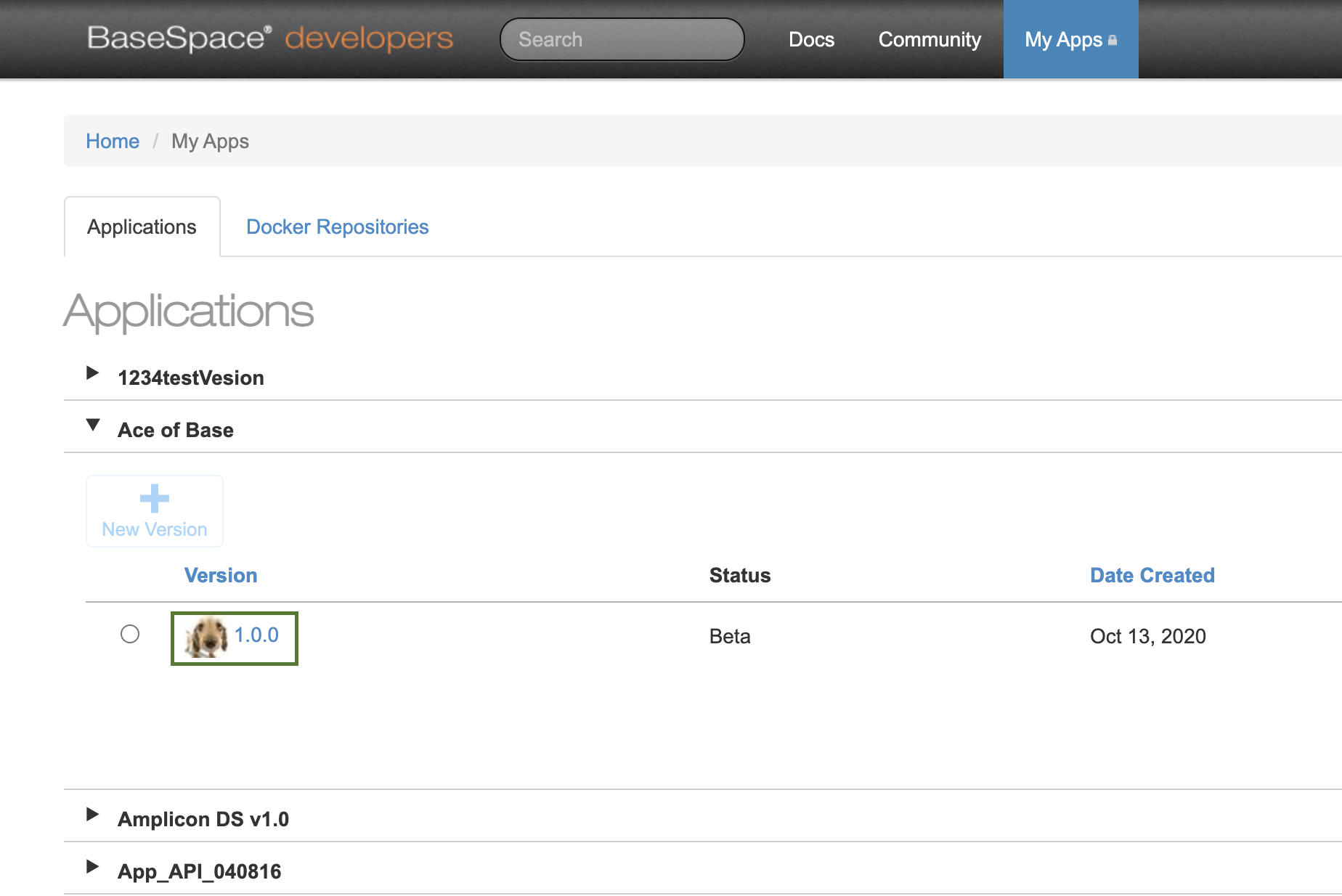
Go to the Applications page via the MyApps link in the top menu and find your app.

Click on the link for the version you'd like to test, which opens the Application Details Page.
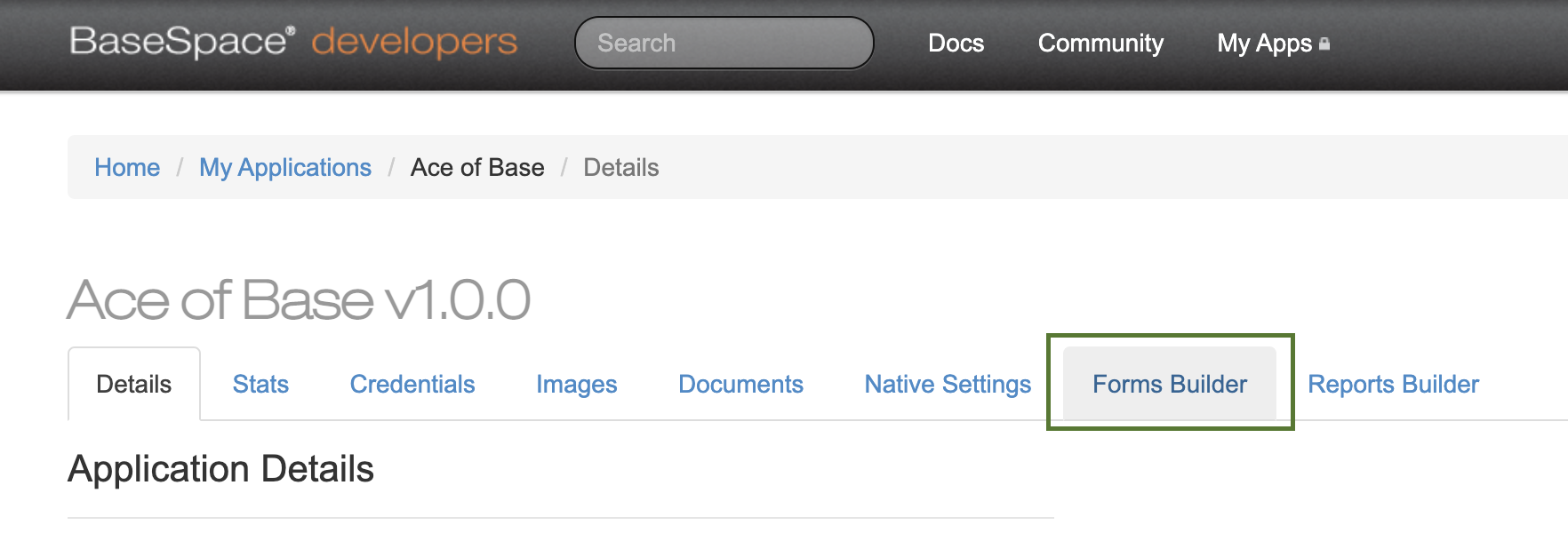
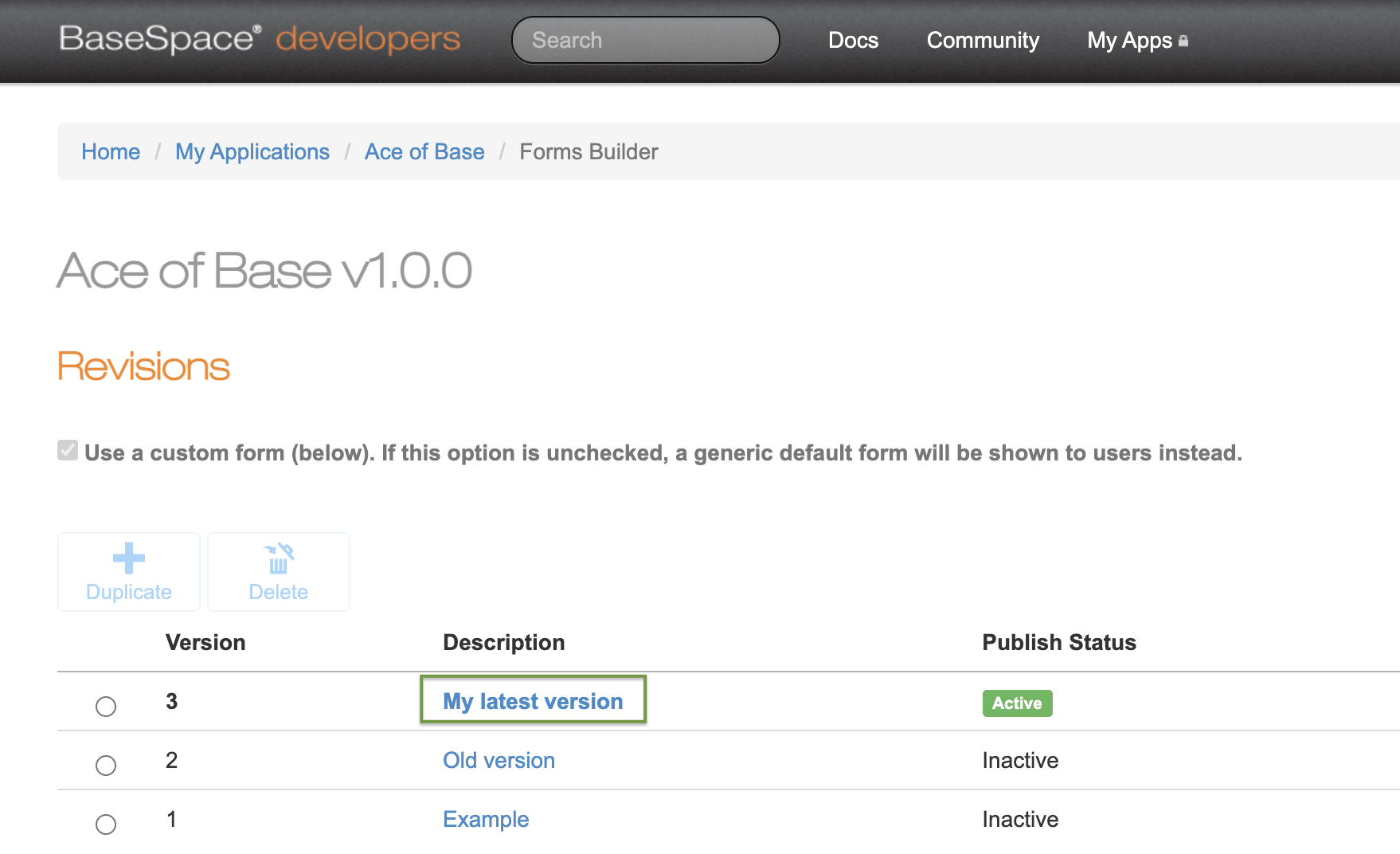
Click on the "Forms Builder" tab, then on the "Revisons" tab to display a list of form revisions.

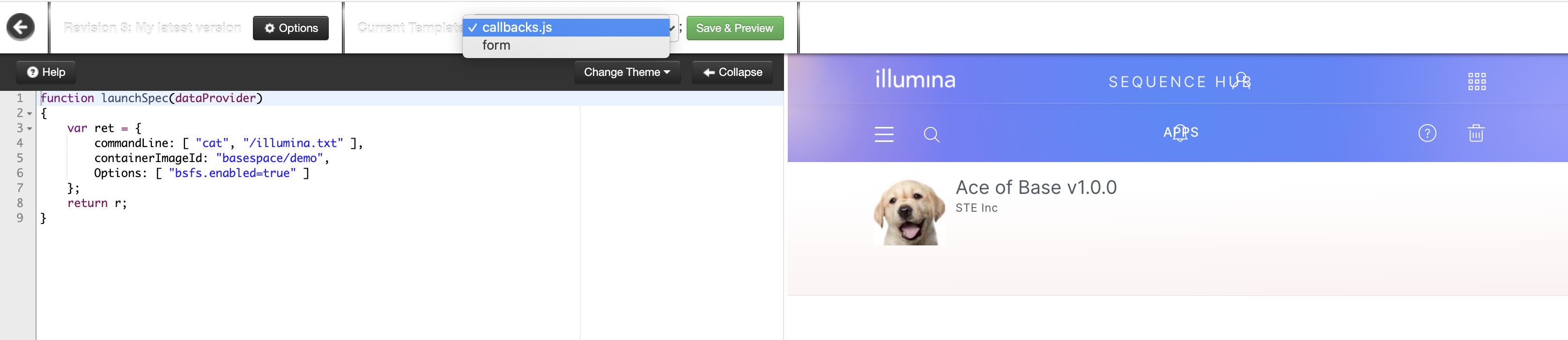
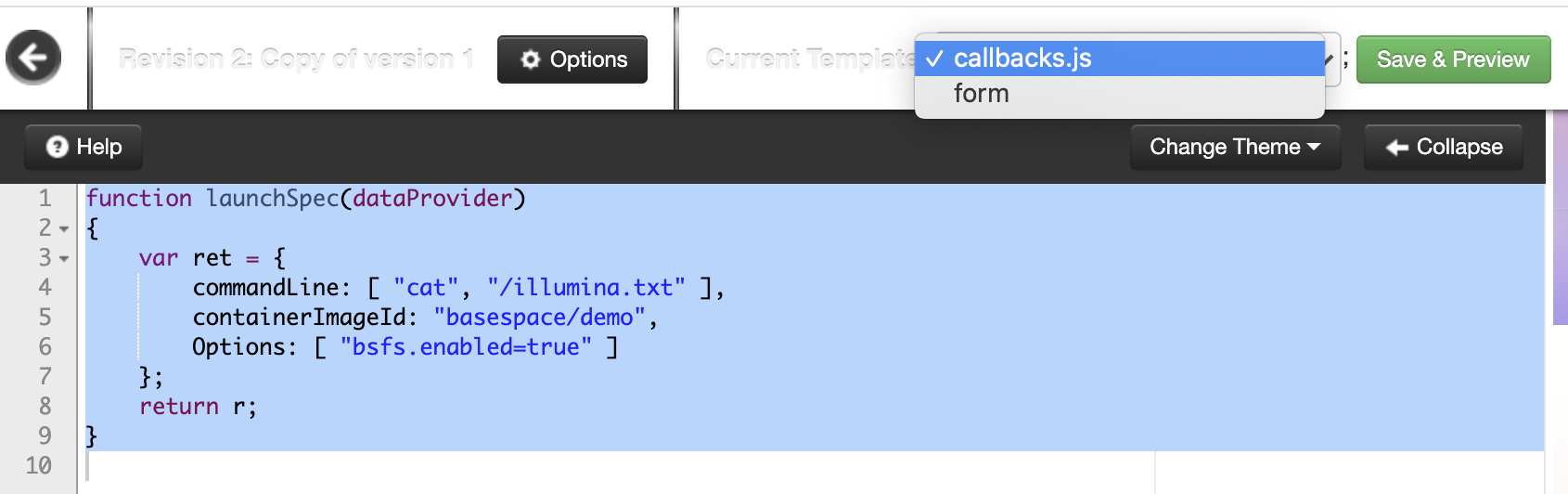
Click the link for your revision to open the Forms Builder UI. The "Current Template" dropdown at the top of the page controls whether the form or callback template is displayed.


Create an app in staging with the same scripts
- In a separate browser tab, navigate to the Developer Portal for the Hoth test environment (https://developer.cloud-hoth.illumina.com/)
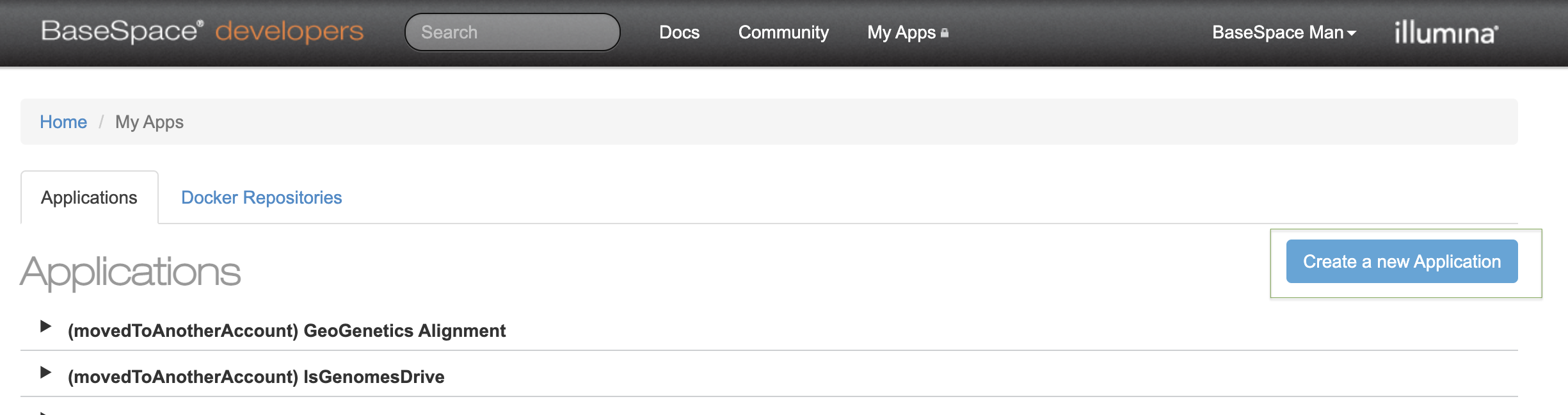
From the Applications page, click "Create a new Application" in the top-right of the page.

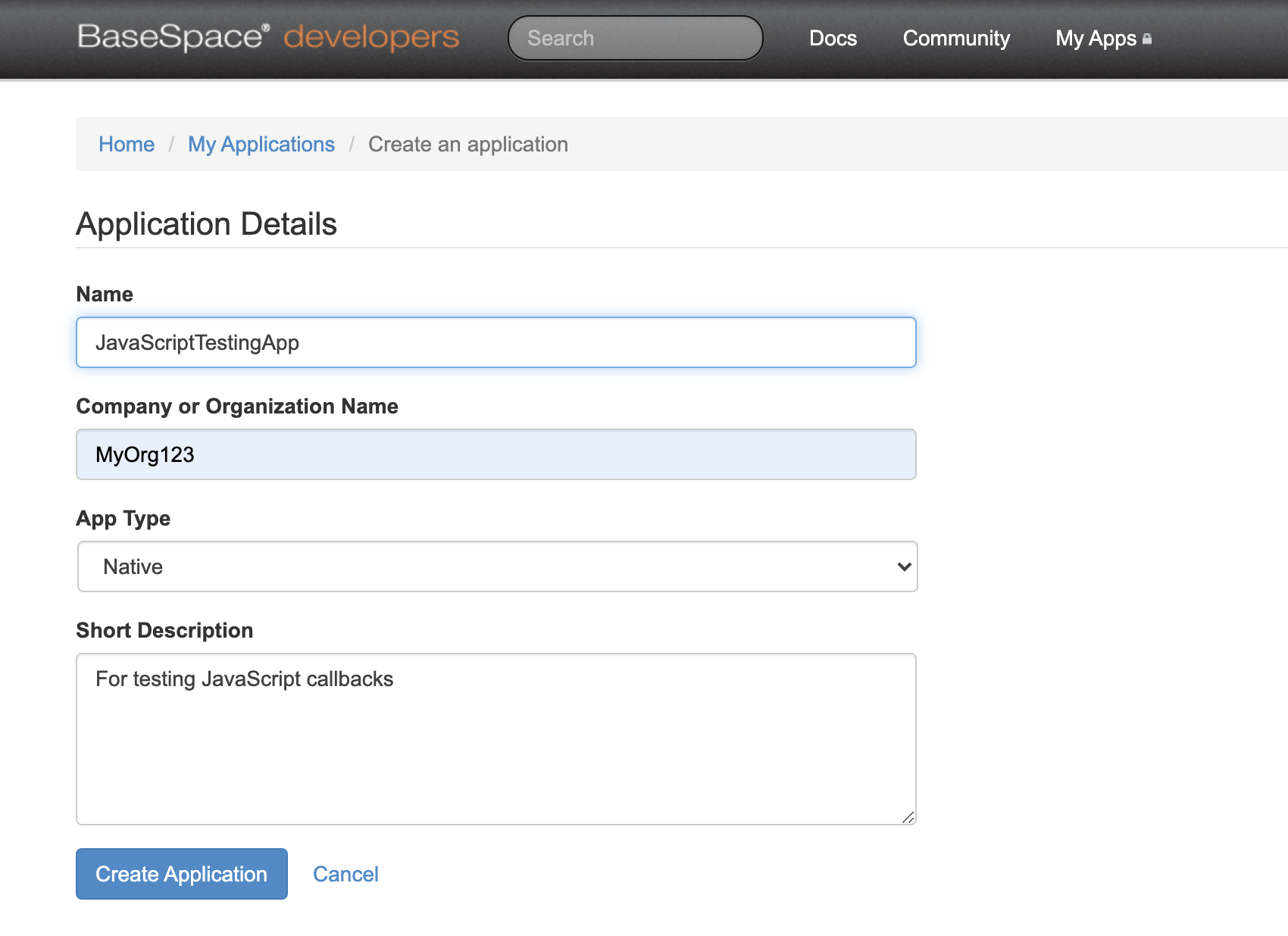
Fill out the Application Details with any test data, but keep the App Type set to "Native".

Click "Create Application". The Application Details page will open once the app is created.
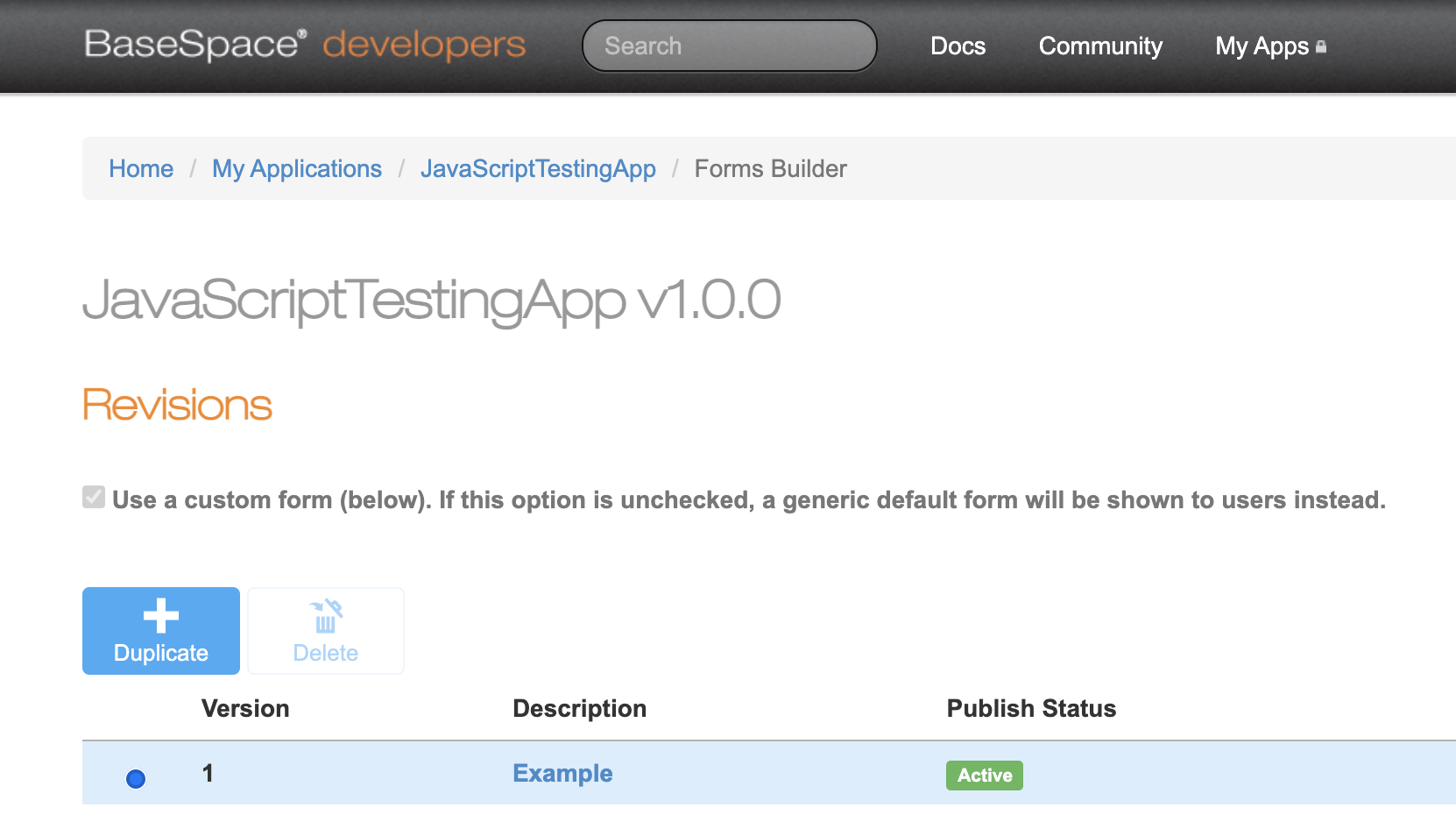
- Click the "Forms Builder" tab, which shows a single revision called "Example". The example revision is read only and must be duplicated to edit the form.
Highilght the row by clicking the radio button on the left side, then click the "Duplicate" button above the grid.

Click the "Copy of version 1" link in the newly created row. The Form Builder UI will open.
Copy the form and callback templates from the other browser tab and paste them into the test app form. Take care to select the correct template from the "Current Template" dropdown when copying over content, and then save the pasted content by clicking "Save & Preview" before switching templates.

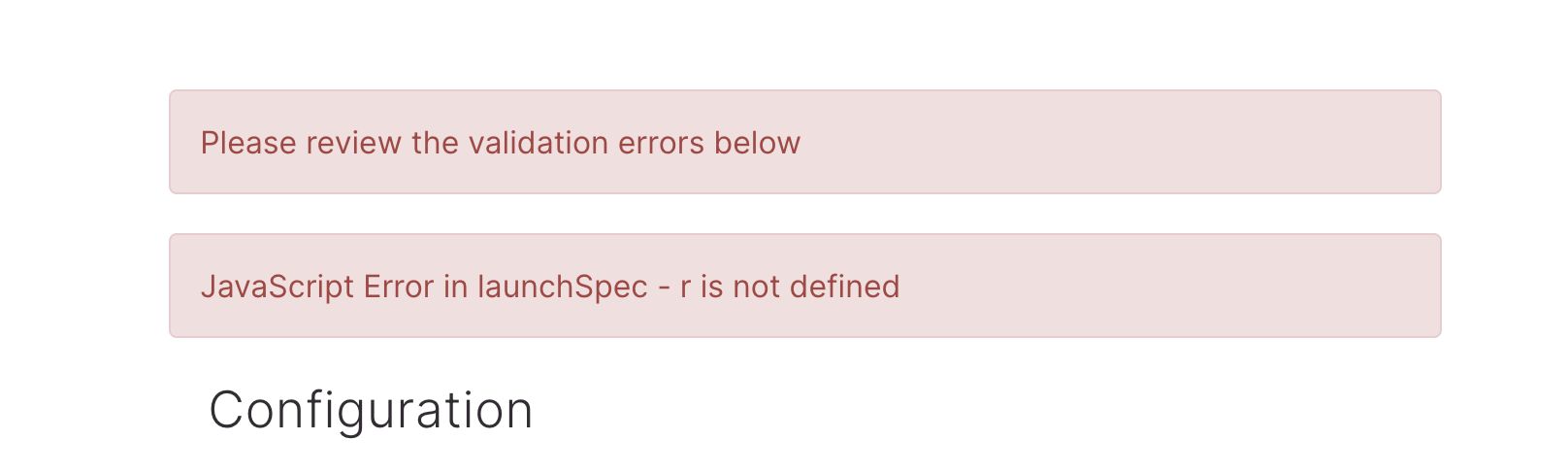
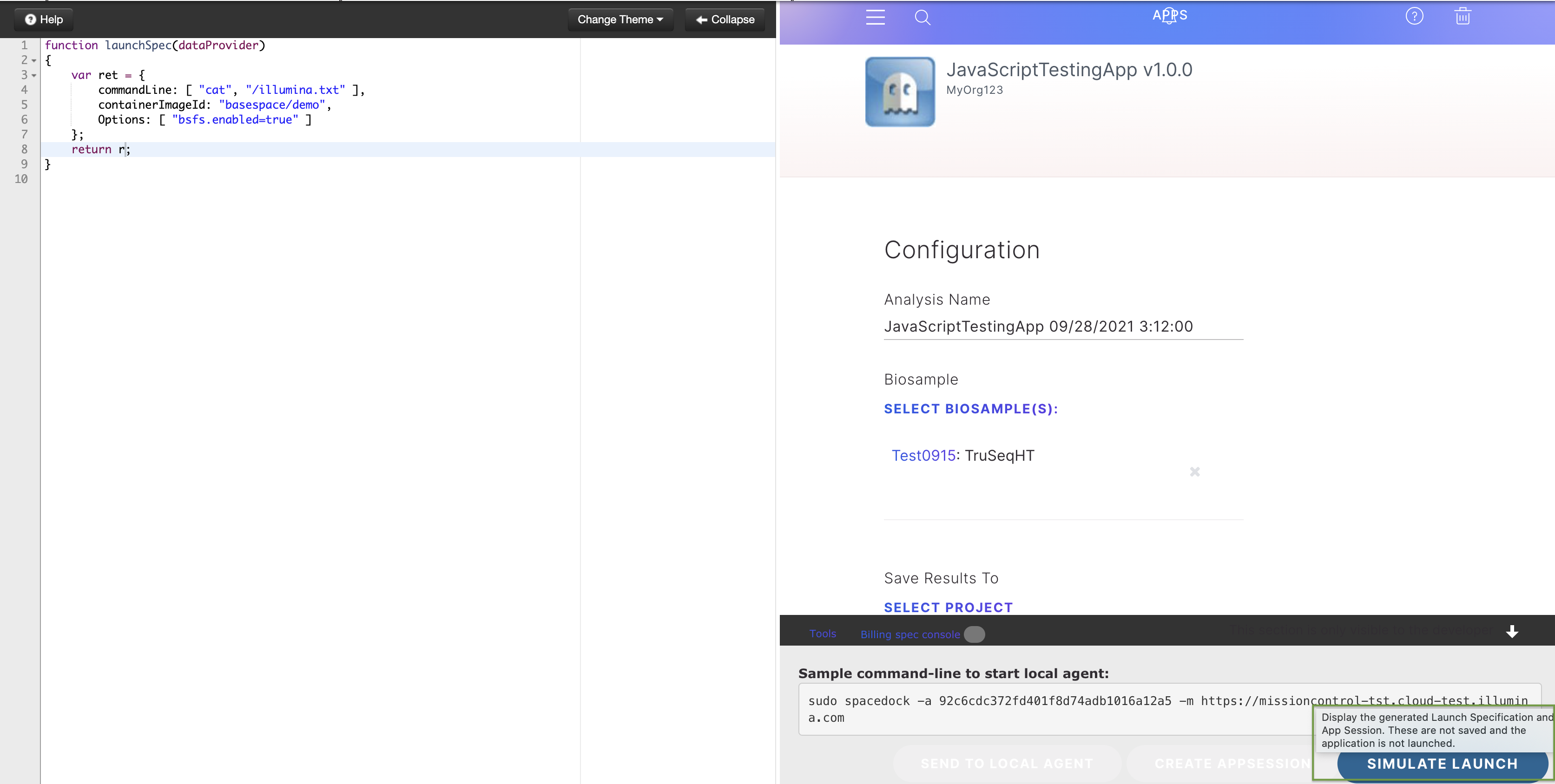
Simulate launch to reveal JavaScript validation errors
Once the form and callback contents are copied over to the test app, the app can be tested with the new JavaScript interpreter by clicking the "Simulate Launch" button in the developer tools box.

If the new interpreter has an issue with the script, a validation error will be displayed above the Configuration inputs on the App Launch page. If a validation error appears but does not mention JavaScript, it may be a form validation error due to the form inputs being left unpopulated.